意图提取

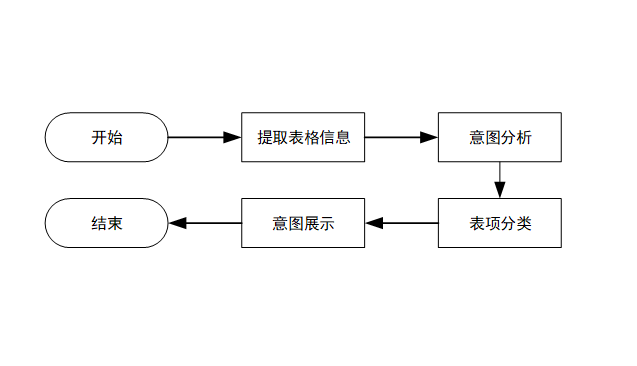
意图提取流程
意图提取算法流程为:首先系统对表格的类型和内部格式分析并提取存储表格的表项,第二步系统提取表格的基本信息以供第三步做表格的意图分析,在意图分析完成并确认意图之后系统对表格内的表项分成重要项和非重要项两类,最后将重要表项和当前表格的意图在当前填表界面展示给用户。
1.提取表格信息
提取表格信息部分又可以分为文件属性提取和表格表项提取两小部分。 (1)文件属性提取:需要提取的文件属性包括文件类型、最后访问日期、文件名。提取文件属性后系统还需对其进行一系列处理以供意图分析部分使用。 (2)表格表项提取:记录表格的文件的类型一般以word格式和excel格式居多。而表格的内部结构通常有嵌套结构和无嵌套结构两种,有嵌套结构的表格一般表现为存在单元格合并的情况。由于后续算法流程中需要提取表格的基础信息,其中表格的类型以及表格内部的选项属于表格的基本信息,所以系统需要完成表格处理的操作。

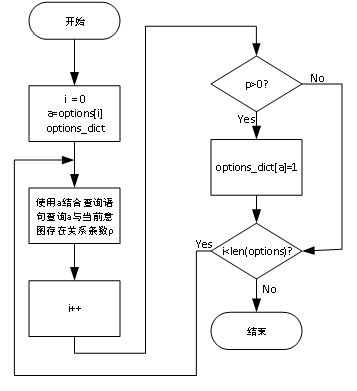
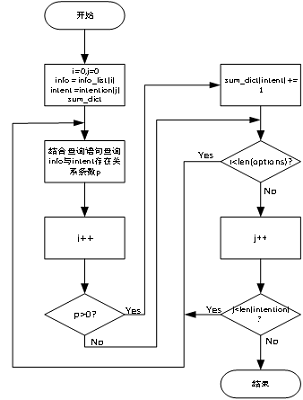
2.检索意图并确认
根据常识来看,对于表格来说,意图是可以从表格的基本属性信息和表项中推断出来的,举例子:某表格的名称为“某大学某专业学生奖惩统计表”,我们可以从表名中获取关键词奖惩、统计,从文件属性中获取表格最后访问时间为学期末,从表格表项中获取到“证书”、“获奖情况”、“称号”等字眼,根据以上信息即可推断出该表格潜在意图为评奖评优。

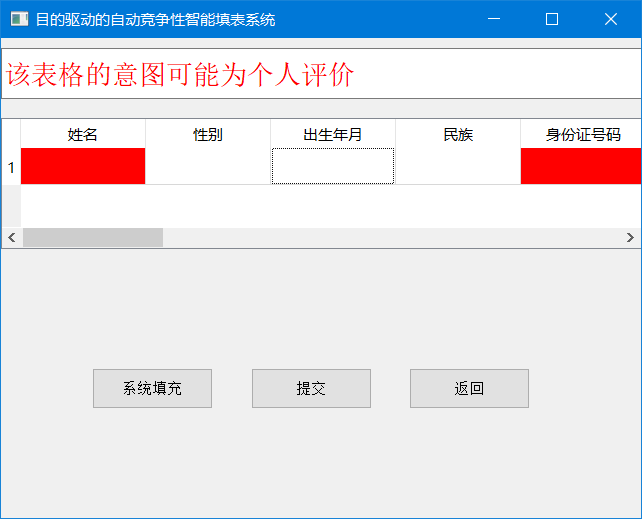
4.意图展示
意图展示的形式为文本框提示和重要表项标记。文本框提示根据前几个流程分析出来的意图组织成一条文本展示在填表界面的上方。重要表项标记根据上一步的表项分类输出的重要表项列表,以对应表项的填写框背景标红的形式展现。

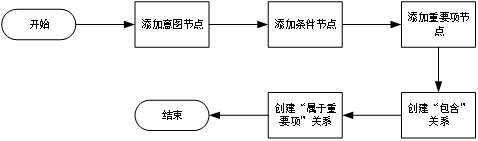
5.意图更新
意图库更新分为四个部分:添加意图、添加条件、添加重要项和创建关系。其中创建关系部分包括创建意图节点与条件节点间的“包含”关系和创建意图节点与重要项节点之间的“属于重要项”关系。
用户可通过可视化界面实现与系统的人机交互。
Get in touch
Separated they live in Bookmarksgrove right at the coast of the Semantics, a large language ocean.